[ad_1]
Whereas everyone seems to be staring in amazement on December 1st, 12pm UTC anticipating the Eth 2.0 Beaconchain genesis, inside the JavaScript group we quietly ready our personal little genesis launch within the shadows. Being very a lot across the good ol’ Eth 1.0 chain we’re however very a lot excited on this too. 😀
Some background story: the EthereumJS ecosystem across the VM consists of a really modular set of libraries (vm, blockchain, merkle-patricia-tree, tx,…), every encapsulating its personal devoted set of performance. Whereas that is nice for the consumer, it turned out to be not so nice for improvement because it typically turns into essential to do modifications on a number of libraries directly which is tough and time-consuming to behave upon in a consistency-preserving method having the libraries in numerous repositories. So early this 12 months we determined to replace our setup and mix the VM-related libraries inside a single monorepo. This can be a single repository the place it will get doable to focus on modifications on a number of libraries inside a single pull request and run all of the totally different library take a look at suites alongside all collectively to make sure consistency. On the similar time advantages from having a number of packages all launched individually stay.
Because the swap to the monorepo our improvement exercise actually exploded. 😋 We found so many issues that we wished to make higher that we simply could not cease, particularly since one change typically triggered one other which was now simply “so apparent to do”. 😜
So we developed. And developed. And developed. Principally all through the entire 12 months. That’s the essential purpose why you heard comparatively little from us over the past months, we had been simply so busy with all these items.
Whereas on the finish of the method we generally puzzled if we’d ever get issues collectively once more (see our in depth launch notes to get a sense for what I imply), I’m actually proud immediately that I’m able to lastly announce: we did it. 😋 Due to a tremendous group for all the nice and devoted work on this. 🎉
This isn’t one however six main releases on our essential libraries with our digital machine on the forefront:
On this publish we can’t go a lot into the technical particulars and quite give a excessive degree overview. For a extra full image see the discharge notes linked above, we actually cared for making these comprise and readable and provides a superb overview on all of the related (breaking) modifications.
Perhaps only one vital word: we switched to a new naming scheme alongside these releases and you must use the brand new names to get the brand new variations. The previous ethereumjs-vm bundle e.g. now installs as follows:
npm set up @ethereumjs/vm
Okay. What is definitely in it? Let’s have a fast look.
All Hardforks
EthereumJS VM v5 now helps all hardforks again to genesis. This can be a primer within the historical past of JavaScript Ethereum and we hope that this can open up for numerous doubtlessly thrilling new use instances. We have now received our personal, extra on this under.
A VM on a selected HF will be began with:
import VM from '@ethereumjs/vm'; import Widespread from '@ethereumjs/frequent'; const frequent = new Widespread({ chain: 'mainnet', hardfork: 'spuriousDragon' }); const vm = new VM({ frequent });
An EIP-centric VM
Whereas hardforks are nice to bundle a set of agreed modifications collectively a hardfork-centric VM has turned out to not be versatile sufficient to allow a future-driven improvement the place it’s not finalized for fairly a while which EIPs will make it into a brand new hardfork (the Berlin hardfork appears to be the most effective instance for this but).
With the brand new VM launch the inner useful modularization layer has been reworked. This permits for EIPs to now turn into native residents inside the VM. A VM with a particular set of EIPs will be instantiated as follows:
import Widespread from '@ethereumjs/frequent'; import VM from '@ethereumjs/vm'; const frequent = new Widespread({ chain: 'mainnet', eips: [2537] }); const vm = new VM({ frequent });
As a starter we help the next new EIPs (largely focused for the Berlin hardfork) with the VM v5launch:
TypeScript
On this EthereumJS launch cycle we will confidently say that we holistically introduced our libraries to a contemporary know-how stack. One massive a part of this: with the brand new releases we’re closing in on our lengthy deliberate and executed upon TypeScript transition and all our main libraries in addition to inside dependencies are actually written in TypeScript.
Only a peak what makes TypeScript so nice and helps to make our libraries extra strong and safe: TypeScript is a superset of JavaScript and let builders know the information sorts for every variable and every object used within the code. Is the variable referred to as deal with a string or a binary Buffer object? When you get no specific hints about this in JavaScript – which extremely will increase the danger for follow-up developer errors – in TypeScript you’ll know for certain.
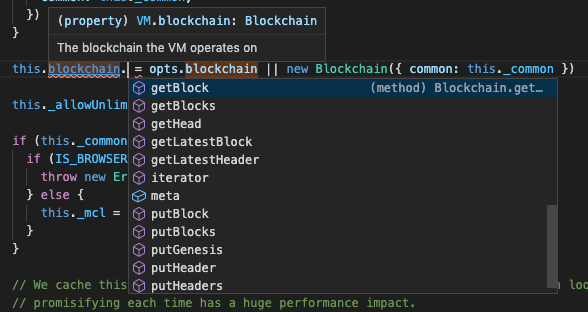
It additionally will get much more enjoyable to work on our libraries immediately or use the libraries inside a third-party challenge since as a developer now you can get hints like this within the IDE all through the entire code base:

Your improvement setting with correct TypeScript typing now simply is aware of {that a} blockchain variable is an @ethereumjs/blockchain object (maintain on together with your remarks, Go and Rust builders 😅 ) and never simply “one thing”. So our personal code will get respectively your (TypeScript) code will get much more readable on utilizing the brand new library variations.
Guarantees
If you’re not an excessive amount of into JavaScript you may skip this part, however if you’re a JavaScript developer you’ll doubtless sigh with aid on these information so we’ll a minimum of give this a brief point out:
One other transition finalized, all library APIs are actually working with JavaScript Guarantees. So no extra callbacks anyplace all through our complete stack.
Library utilization modifications from:
blockchain.getBlock(blockId, block => { console.log(block); });
New API instance:
const block = await blockchain.getBlock(blockId); console.log(block);
The little indentation on this primary instance won’t appear to imply a lot on first sight. On a number of of those outdated type calls nested collectively you get deeper and deeper although and in some unspecified time in the future code turns into unreadable. Simply google “callback hell” if you’re on how this will appear to be. 🙂 Guarantees enable for writing considerably extra readable code.
Library Refactorings
It is generally a bit laborious to think about on the need of an engine change if the automobile remains to be working, however in some unspecified time in the future it will get a necessity if you wish to safely get via the subsequent 10.000 miles. With refactoring in software program it’s typically a bit comparable. 😀 With this launch sequence we reworked the basics of a few of our most central libraries and our block, our tx and partly our blockchain library acquired a big rewrite.
It ought to now be loads simpler to work with these libraries and they need to be well-prepared to offer a strong and safe foundation to be construct upon inside the Ethereum JavaScript ecosystem for the years to return.
Outlook
We hope that you just like our new releases. This publish can simply present a sneak peak on crucial modifications and issues are lined in much more element inside the launch notes linked at first of this publish. We’re joyful to listen to your suggestions on our Discord server or our new @EFJavaScript twitter account.
For ourselves these releases present some strong floor to maneuver to a extra future-guided improvement cycle and we’re eagerly trying ahead to see this come into play. With the VM having all hardforks applied it now will get doable to combine the VM into our revamped EthereumJS Client challenge. We cannot be part of mainnet with this shopper anytime quickly. However we’ll however turn into capable of do our share to assist enhance on shopper range. The brand new shopper in its first phases will enable us to affix improvement testnets like Yolo v2 (and following) and actively assist to find and shield in opposition to consensus bugs between purchasers. We may also have the ability to extra actively contribute to future protocol analysis and take part in ultimately following analysis implementations. You’ll hear extra on this as soon as now we have a primary usable model of our shopper prepared (focusing on fullsync on Yolo v2), this shall be early subsequent 12 months.
For now we want everybody a contemplative finish of the 12 months being complemented by an thrilling beaconchain launch day (week)! 🚀
The EF JavaScript Staff
[ad_2]
Source link


